story creator
 A reproducible waterfall plot
A reproducible waterfall plot
The App
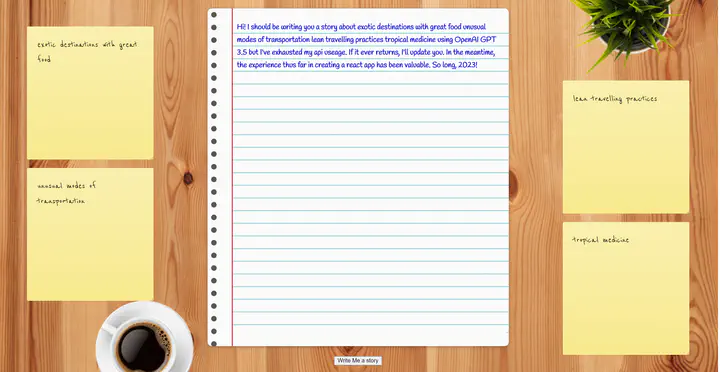
This is a simple React app I wrote that has the following intention:
- A user provides 4 topic areas they want a funny, short story written about
- A prompt is created in the background based on that input
- The prompt is sent to Open AI via an API to request a story
- The returned story is displayed to the user
- The app is styled to give an ‘authors’ feel via borrowed CSS and MS Paint
It turns out my API usage hit it’s limit 🥀, so I’ve slightly altered the code to just display a static message. The ChatGPT part was secondary to actually learning and applying react, which was the real purpose of this. See below!
The Journey
I'll start by saying I 😍 shiny. It's my 🔝. But this year has shown me a few things, namely, it's 😢 to need a Connect server to share apps. I've also wanted to learn something a bit more broad strokes, and so I chose React
This app, while simple, was a bit of a pain to get up and running. Here are the things I needed to learn:
- 🔨 fundamental react concepts and syntax 👨💻: I mostly followed Youtube 🎥 and surprisingly... the official 📝. I tried not to use GPT in generating any code as that would defeat the purpose 🎯
- ◀️ adapting ideas ▶️: What I mean by this is pretty much switching mindsets and translating my ideas, couched Shiny's reactive framework, to React. The UI side was easy since I use a lot of custom CSS and JS in my shiny apps 💅
- 👷 development environment setup: I (begrudgingly) used VSCode to do the development. This involved setting up Node, using `npm` and getting familiar with testing and debugging in Chrome developer tools. `npm create-react-app` allowed me to hit the ground running 🏃💨
- CI/CD: kind of, I first setup a github repository in VSCode, which was a learning by itself 👨🏫. I then had to figure out how to actually `build` 🛠 a react app and deploy it somewhere! Here I setup a process to compile and push to gh-pages for hosting.
I realize a lot of these things I take for granted using R Studio and I see the value in knowing how to do it through other means ✅. I'll most likely continue working on my react skills next year, so keep an eye out!
Till next time 🍻✌